FLASHのアクションスクリプトサンプル(swf、fla)をダウンロードしていただけます。
※ここに紹介したファイルを使用したことによりいかなる障害が発生しましても、一切の責任を負いかねます。 また、完全な動作保証もいたしかねます。自己責任においてご使用ください。
| [uicomp-v6-scroll-bar_01](FLASH-MX Version 6.0)NEW!! 2024/02/11 テキストフィールドに外部テキストを読み込み、UIコンポーネントの「ScrollBar」を使って、スクロールできるようにしたものです。 下で紹介している「uicomp-textarea_01.fla」をFLASH-MX(MX Version 6.0)用に変更したものです。 ※現在はFLASHをhtmlに埋め込めないため、テキストファイルに記述されたurlへのリンクは利用できません。 download-uicomp-v6-scroll-bar_01.zip |  |
| [uicomp-textarea_01](FLASH-MX)NEW!! 2024/02/11 UIコンポーネントの「TextArea」を使って、外部テキストを表示するサンプルです。 swfファイルと、「info.txt」(テキストファイル)を、同じフォルダに保存して実行してください。「info.txt」の内容を読み込んで表示します。 ※現在はFLASHをhtmlに埋め込めないため、テキストファイルに記述されたurlへのリンクは利用できません。 download-uicomp-textarea_01.zip |  |
| [FLASH Photo Album 01](FLASH-MX) 外部の写真ファイル(jpg)を読み込んで、表示します。 swfファイルと、表示させる画像(jpgファイル)、及び 「data.txt」(テキストファイル) というファイルを用意し、同じフォルダに保存して実行してください。 外部の写真ファイルの読み込みかたやテキストファイルからの変数の読み込みかたは、flaファイル内のActionScriptを参照してください。 download-photo-album_01.zip |  |
| [スクロールメニュー](FLASH-MX) マウスポインタの動きに合わせて左右にスクロールするメニューバー。すでにFLASH4のサンプルで紹介している、FLASH-MX版です。 download-scroll_menu_0501b.zip |  |
| [mouse-stalker](FLASH-MX) 矢印がマウスポインタの方向を向きながらポインタを追跡するマウスストーカーです。 download-mouse-stalker.zip |  |
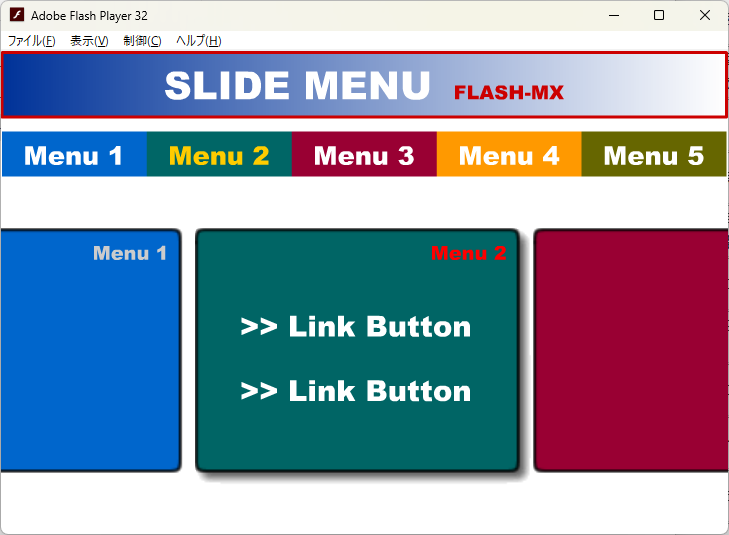
| [スライドメニュー(3)](FLASH-MX) 画面上部のメニュー選択ボタンをクリックすると、スライド式のメインメニューが左右にスライドして該当メニューを表示する、というものです。 このサンプルでも使っている移動対象のインスタンスがだんだん速度を落としながら移動する、というスクリプトは、主にメニューの表示などに使われているのをよく目にしますが、メニュー以外でも汎用性が広いと思います。 download-menu-0502.zip |  |
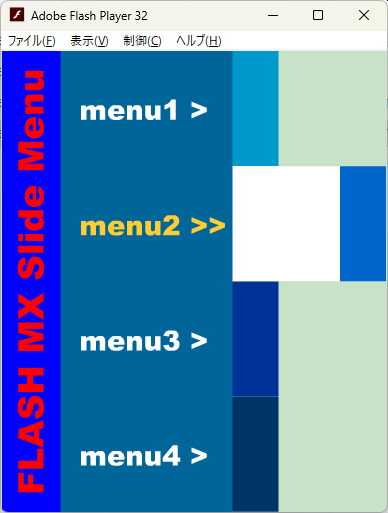
| [スライドメニュー(2)](FLASH-MX) リストのタブをクリックすると、該当するメニューがスムーズにスライドして出てきます。 表示されたメニューのタブを再度クリックすると、そのメニューは隠れます。 メニューがスムーズにスライドするのがポイントです。 download-menu-0501.zip |  |
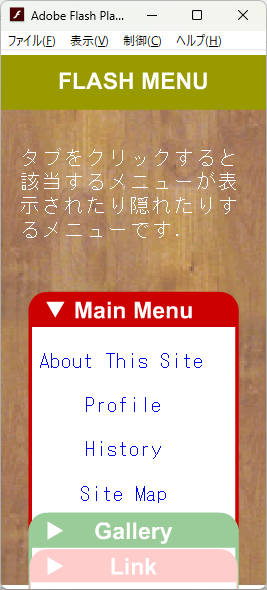
| [スライドメニュー(1)](FLASH-MX) スライド式のメニューです。いろいろなアプリケーションのメニューにも、このような表示方法が取り入れられています。 リストのタブをクリックすると、該当するメニューが飛び出すように表示されます。 表示されたメニューのタブを再度クリックすると、そのメニューは隠れます。 download-menu-0401.zip |  |
| [サウンドテスト(2)](FLASH5) FLASH5から、サウンドのコントロールを簡単にできるようになりました。 この例は、音量ボタンを押し続けると、音量が変化し続けます。また、左右の音量バランスボタンも設置してみました。 このサンプルは一部、上野亨氏著「FLASH ActionScriptバイブル」を参考にさせていただきました。 ※このサンプルはFLASH5で作成し、FALSH-MXで編集しました。再度FLASH5で編集できるものかどうか確認できていません。あらかじめご了承ください。 download-soundtest_2.zip |  |
| [サウンドテスト(1)](FLASH5) FLASH5から、サウンドのコントロールを簡単にできるようになりました。 この例は、ボタンをクリックするごとに、段階的に音量を上下するサンプルです。 このサンプルは一部、上野亨氏著「FLASH ActionScriptバイブル」を参考にさせていただきました。 ※このサンプルはFLASH5で作成し、FALSH-MXで編集しました。再度FLASH5で編集できるものかどうか確認できていません。あらかじめご了承ください。 download-soundtest_1.zip |  |
| [FLASH デジタル時計](FLASH5) 時間帯によって違ったメッセージを表示する、デジタル時計です。 ためしに、パソコンのシステム時計を変更してみてください。 メッセージも変化します。 わかりやすいように、「時刻」「分」「秒」をそれぞれ別のテキストフィールドに読み込むようにしました。 また、フォントスタイルは等幅フォントにしました。 download-flash-clock_dl.zip |  |
| [FLASH CLOCK](FLASH5) FLASH5のスクリプトを利用した時計です。 ローカルマシンのシステムタイムを取得して表示します。 download-clock_v1.zip |  |
| [燃える炎](FLASH4) 静かに燃える炎を、アクションスクリプトを使って表現してみました。 download-fire1.zip |  |
| [スクロールメニュー](FLASH4) マウスポインタの動きに合わせて左右にスクロールするメニューバー。 理論的にはマウスポインタの位置を取得してそのX座標値をメニューの移動方向や移動速度に反映するというごく単純なものです。 flaファイル中に「list」というムービークリップがあります。このムービークリップ内のボタンに任意のボタンアクションを設定してください。 フレームレートを24fpsに設定してありますが、変更することによりメニューの移動速度も変更できます。 download-scroll_menu.zip |  |
| [フライングボール](FLASH4) グラフィックやテキストがマウスポインタを追いかける、いわゆるマウスストーカーです。 このサンプルでは、スクリプト内の変数値の変化が動作にどう影響するかを試せるように、矢印ボタンで変数値を変更できるようにしてみました。 また、一連の文字列、例えば「FLASH」という文字列を動かしたいような場合は、「F」「L」「A」「S」「H」のテキストをそれぞれムービークリップで包み、各ムービークリップにインスタンス名を付けて配置してください。(インスタンス名はサンプルと同じにしておくとスクリプトを書き換える必要がありません。) もっと長い一連の文字列を動かすことも可能ですが、その際はアクション内にスクリプトを追加してください。 download-flying_ball.zip |  |
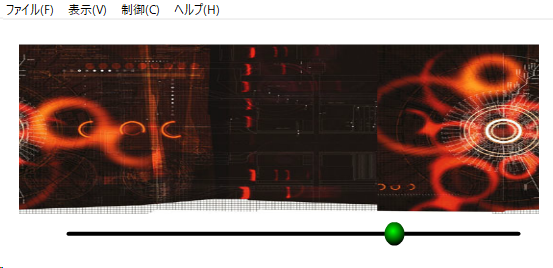
| [グラフィックスクロール](FLASH4) 1枚のグラフィックなどを、永遠にスクロールします。 何枚もグラフィックを横につなげてトゥイーンするものではなく、1枚のグラフィックをアクションスクリプトを使ってあたかも無限にスクロールしているように表示します。 グラフィックのX座標を左方向にスクロールさせると共に、グラフィックをコピーして同じように左方向にスクロールさせます。 当然コピーされたグラフィックは常に元のグラフィックの右端に位置し、同じものがあたかも続けてスクロールしていくように表示します。 コピーされたグラフィックが画面中央(FLASH上では_x=0ポジション)に到達したらアニメーションの最初に戻りこれを繰り返すことにより、永遠にスクロールしているように見えます。 このサンプルのポイントは、スクロールする速度を調整できることです。 丸いボタンをドラッグして左右に移動することによりグラフィックのスクロールする速度が変わりますが、これはボタンのX座標を取得し変数に置き換え、その変数値の変化をグラフィックの移動距離に反映させています。 download-graphic_scroll.zip |  |
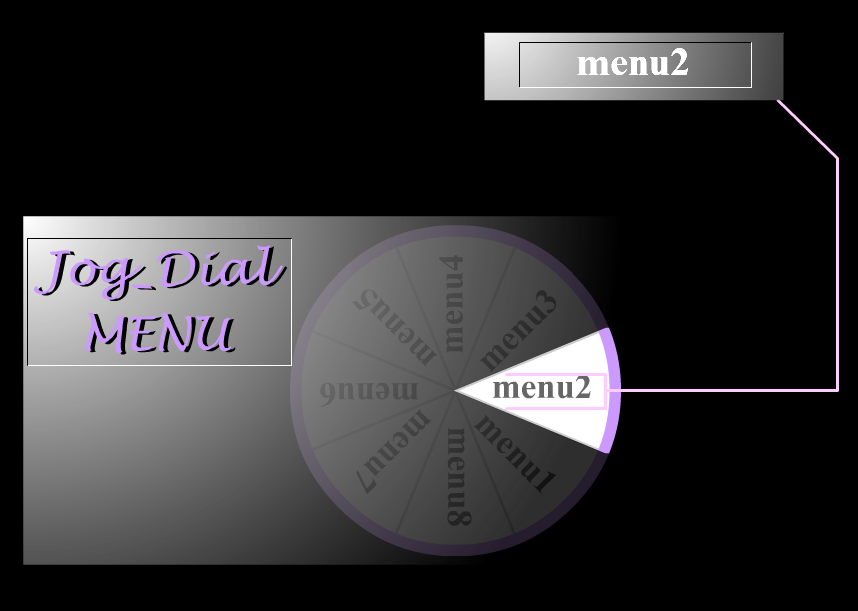
| [ジョグダイヤル](FLASH4) ダイヤル式のメニューをマウスドラッグによって回転させます。 ダイアルメニューの右部(明るい紫色の湾曲部分)をドラッグして上下に回すとメニューが回転し、ダイアルの「menu~」という文字が水平方向0度になると、テキストフィールドにそのメニュー番号を表示します。 通常グラフィックをアクションスクリプトを使って回転させる(rotation値を変更する)と、そのグラフィックのサイズ(X_Scale及びY_Scale)が徐々に変わってきますが(通常小さくなる)、そのサイズ補正も行なっていますのでサイズが変わることはありません。 ダイアルが合うと発生するアクションを変更するには、dialというムービークリップを開き最初のフレームのアクション内、If文のあとの Set Variable:”/:menu” =”menu1″ などと書かれた部分を、任意のアクションに変更します。 例えば If (line:_rotation >= -2 and line:_rotation <= 2 and menu = true) Set Variable:”/:menu” =”menu1″ の個所を If (line:_rotation >= -2 and line:_rotation <= 2 and menu = true) Get URL (“http://acchan.s55.xrea.com/”) のように変更すると、ダイアルを「menu1」に合わせれば任意のURLにジャンプします。 download-jog_dial.zip |  |
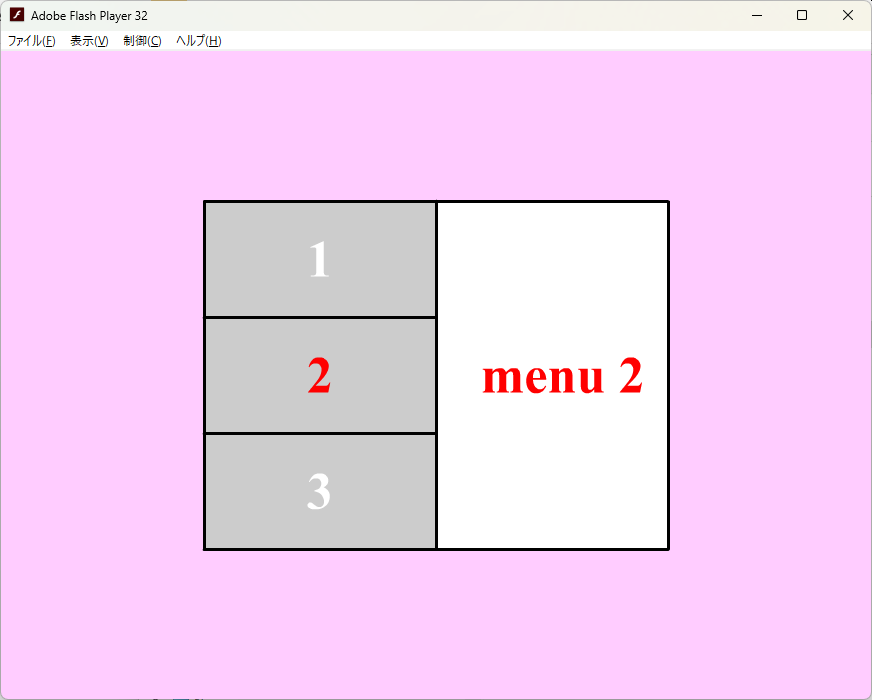
| [ダブルクリックアクション](FLASH4) Flash4にはマウスのダブルクリックを検知する機能はありません。 そこでタイマーのようなシンボルを作成し、変数を発生させます。 エリア内の「見えないボタン」を一定の変数値の範囲内で「押して」「離す」動作を2回繰り返すとダブルクリックとみなし、メニューを表示させています。 「button」というレイヤーの2フレーム目に設置された「透明ボタン」のアクションを見ると、If (/:count <= 2)という記述があります。 この数値を大きくすればゆっくりとしたダブルクリックにも反応するようになります。 ただしこの数値は”4″までにしてください。 “5”以上の数値に設定しても反応しないようになっています。 サンプルではダブルクリックによってメニューを表示するようにしていますが、透明ボタン内のボタンアクションを変更することにより、他のアクションが発生するようにもできます。 download-double_click.zip |  |
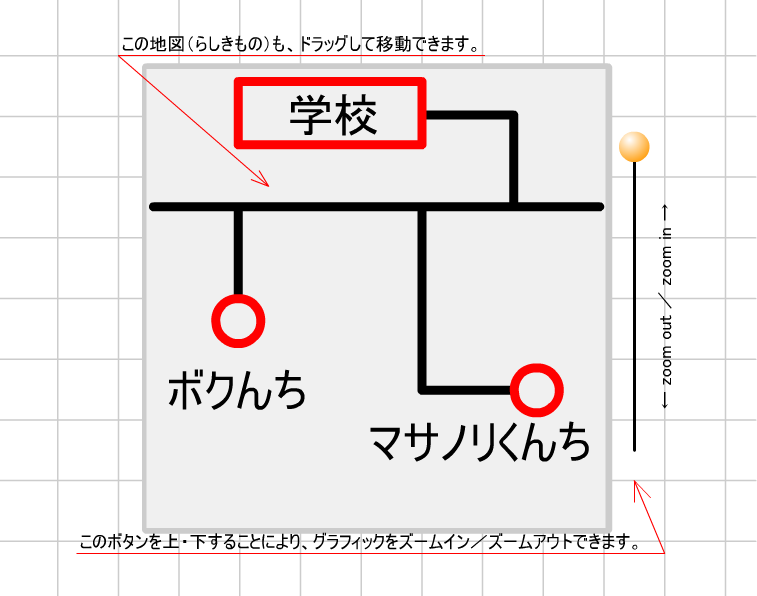
| [ズーム](FLASH4) コントローラによって、画像やテキストをズームイン/ズームアウトします。 地図や図面などをFLASH内で描き、それをズームインしたりズームアウトしたりするのに使えそうです。 flaファイル中に「gra1」というグラフィックシンボルがあります。 このグラフィックシンボル内に任意のグラフィックを配置してください。 download-zoom.zip |  |
| flash側からJavaScriptを呼び出してブラウザをコントロールするサンプル5点は削除。(ブラウザにplayerを組み込めないので動作しないため) |